When UCLA updated their brand it meant rebuilding UCLA.edu, and many of their sub-domains. As Sr. Frontend Developer and Team Lead of the Digital Team for Strategic Communications, I lead the rebuild of the some of the University’s highest level domains, and played a major role in development of the official UCLA design system for cross-campus use. A major focus in all my work at the university was ADA compliance. All work created was a minimum WCAG AA standard.
Projects
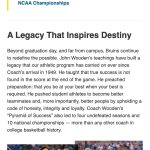
www.UCLA.edu
UCLA.edu is the gateway to all websites for the university. It’s purpose is to advance the public mission, values and priorities of UCLA. This domain set the standard for all subdomains and is the most visited URL on campus. I lead the team that built UCLA.edu from the ground up for their current brand. It was the first major domain on campus to be built entirely from the web components library.
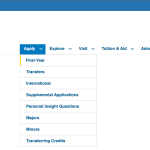
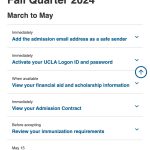
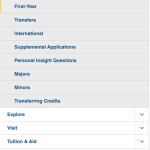
www.Admission.UCLA.edu
UCLA is the most applied to school in the USA. Each year, it receives a record number of applicants from perspective students. At the time of launch, it was the first website on campus to receive a perfect score from the Disabilities and Computing Program, who’s job it was to audit UCLA domains for accessibility. This website exceeded the AA standard needed and achieved a WCAG AAA status without compromising the high quality design.
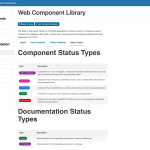
www.WebComponents.UCLA.edu
UCLA’s design system was created so campus member could quickly design and develop digital applications and not have to waste time making decisions about spacing, color, font choice or the anatomy of basic components used in a website. I lead the team that built version one of webcomponents.ucla.edu. for distribution across campus.
Web Components Pages




www.Covid-19.UCLA.edu
The Covid-19 emergency gave UCLA a need to publish multiple public safety websites quickly. Covid-19.UCLA.edu was the primary website that provided core information on campus operations related to covid. This primary source linked to other domains that were more specific for the staff, faculty or student bodies. These unexpected websites ended up being perfect candidates for a beta WordPress theme that would include the UCLA web components library. Integrating the web components library into a custom theme allowed us to test for scalability and integration hurdles. These proof of concept websites were a massive success for the team of designers and developers who had put in years of work.
Desktop Pages